本文共 2170 字,大约阅读时间需要 7 分钟。
一个C#程序员学习微信小程序的笔记
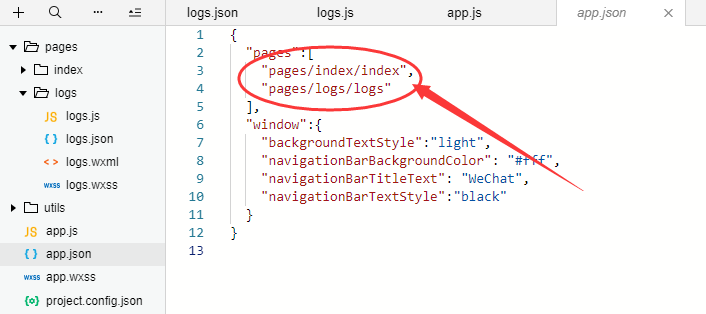
客户端打开小程序的时候,就将代码包下载到本地进行解析,首先找到了根目录的 app.json ,知道了小程序的所有页面。

在这个Index页面就是我们的首页,客户端在启动的时候,将首页的代码装载进来,通过微信的机制,就渲染出来了页面。
App({ onLaunch() { // 小程序启动之后 触发 }}) 小程序在启动的时候,首先通过 App() 定义的 App() 实例的 onLaunch 方法,这个方法是各个页面共享的,当然还有更多的回调事件。
Page({ data: { text: 'init data', array: [{msg: '1'}, {msg: '2'}] }}) 在页面加载时,data这个属性会提供给页面使用,会以Json的形式返回给前端,然后我们可以试着把这个值渲染在页面上。
{ {text}} { {array[0].msg}}
小程序页面中还有很多的方法,像 onReady() 当页面加载妥当,可以进行交互的时候触发,还有小程序被切入后台的 OnHide() 事件。当然这些都是应用级的事件,还有一些和用户亲密交互的事件,官方称这种叫做页面事件处理函数。
像最操蛋的是微信小程序没有下拉事件 onPullDownRefresh() ,这个东西自己搞,我也是福气了,不过也对,这东西解耦,就当我刚才说的是放屁。。。例如以下代码。
在.json文件里设置 "enablePullDownRefresh": true,用于开启页面下拉加载效果,可以当前页设置也可以全局设置;
{ //当前页 "enablePullDownRefresh": true //当前页 "backgroundTextStyle": "dark" //顶部显示颜色为深色的三个点} "window": { //全局 "enablePullDownRefresh": true //全局 "backgroundTextStyle": "dark" //顶部显示颜色为白色的三个点 } 然后在某个页面的js中,去写一个下拉事件,然后例如这样的。
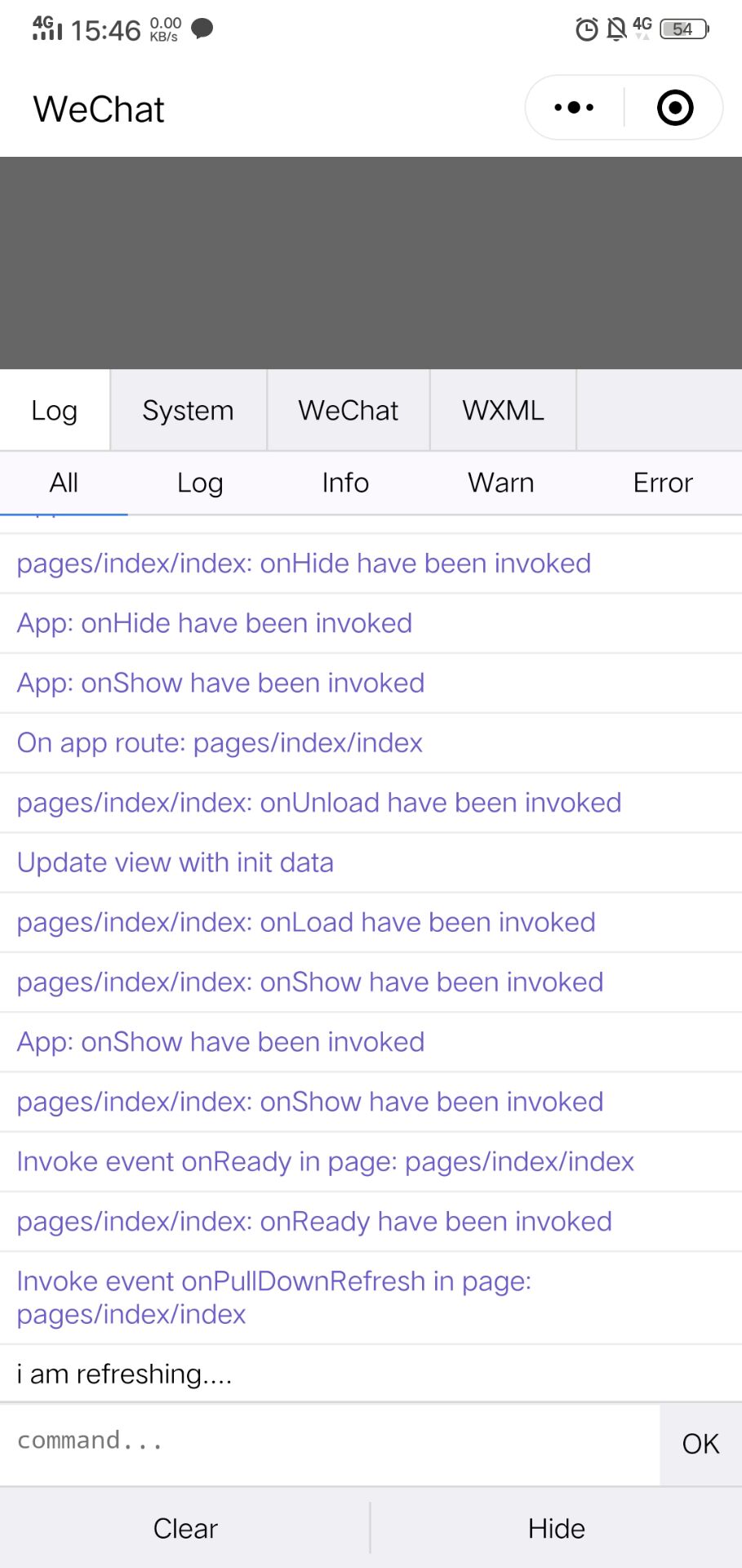
onPullDownRefresh:function(){ var that = this; that.setData({ currentTab: 0 //当前页的一些初始数据,视业务需求而定 }) this.onLoad(); //重新加载onLoad() console.log('i am refreshing....'); } 经过微信开发者的调试工具,我们可以轻松看到log的记录,在那个setData里面是初始的数据。

最后,在onload事件中停止刷新。
onLoad: function (options) { wx.stopPullDownRefresh() //刷新完成后停止下拉刷新动效 }, 你可以通过一个按钮来进行刷新,bindtap可以直接请求逻辑层。
下面就要说一说事件了,事件是视图层到逻辑层的通讯方式。事件是绑定到dom上的,当触发的时候就回去执行响应的逻辑层。这些都是最基本的。
但是其中的事件分为 bindtap 和 catchtap 。那这两个有什么区别呢?一个是冒泡 一个是不冒泡。那这冒不冒泡又是个什么鬼意思呢?
outer view middle view inner view
经过测试,点击inner view 会触发 inner view和 middle view的事件,而点击 middler view 则只会触发它的事件,因为再放上走被outer view给挡住了 。
此处为了调试,请在app.json中的pages中添加页面,然后可以通过以下代码进行跳转。
wx.navigateTo({ url: '../demo/demo', }) 在小程序中,也支持本地存储。 例如api wx.setStorage() 和wx. setStorageSync() 。
还有就是它和Vue一样不支持jquery,也就是没法装逼了。另外我关注的自适应。微信小程序支持rpx;可以达到自适应。这我开心坏了。
为了安全性,它不知道跳转外网。这个可能需要申请(money,你懂的。)
问题:关于无法小白我没办法获取input里面的值,因为没办法操作dom,这个是有原因,因为微信小程序无法确定dom,因为是有中间的编译,这和vue有点差距。可以这么操作。
解决:微信对input的组件,提供了多个事件,看来只能通过这些事件去实现单个input的值的获取。
根据这些表单事件我们可以去获取里面的值然后去改data里面的值,也就达到这效果。
看样子,小程序比Vue还要优雅。
原文地址
转载地址:http://vcxbo.baihongyu.com/